ChromeDev Tools
Wish I knew this tips, it's a small thing but can make huge impact on development.
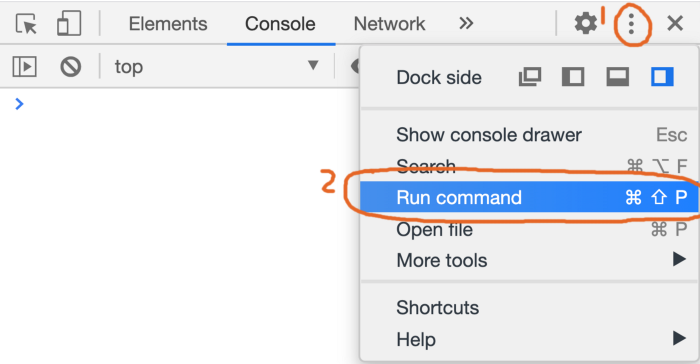
Run Command
After inspect element, to show commands. There are a lot of predefined commands to try like screenshot ( now I don't need an extension ), disable javascript / cache etc
ctrl+shift+p

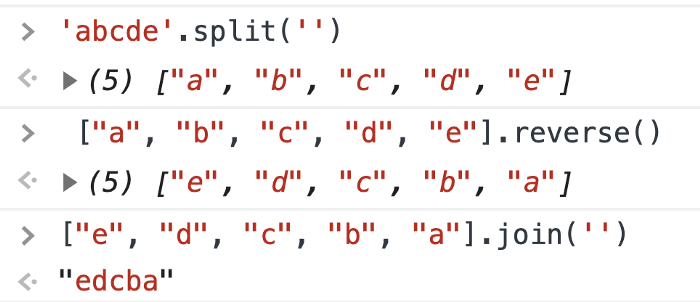
$_ Reference previous operation
in the Console, we can use the magic variable $_ to reference the result of the previous operation.

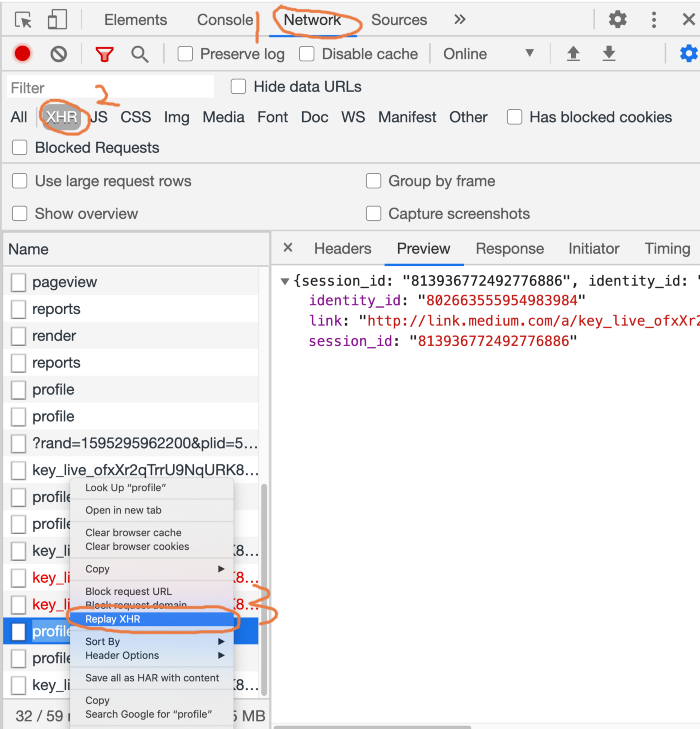
Resend the XHR request
I would always just refresh the page to do this, this tips would make save time

Monitor page load status
I'll maybe use this on checking page load for SEO

Copy variables
This would faster the process of copying variables.

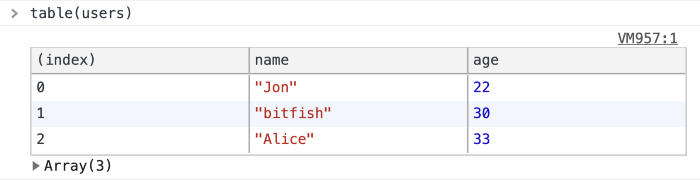
Table object array
Look how beautiful this is

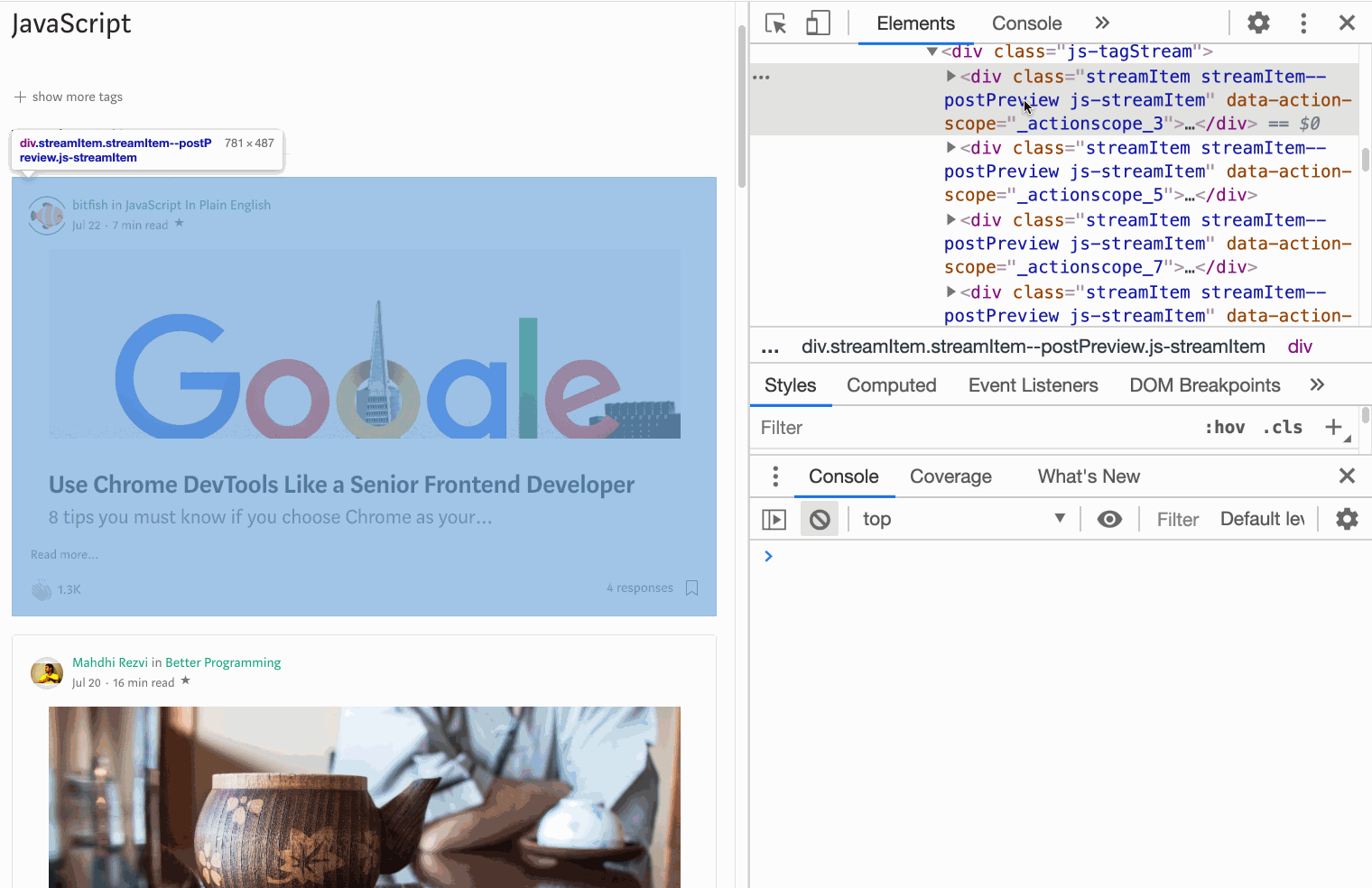
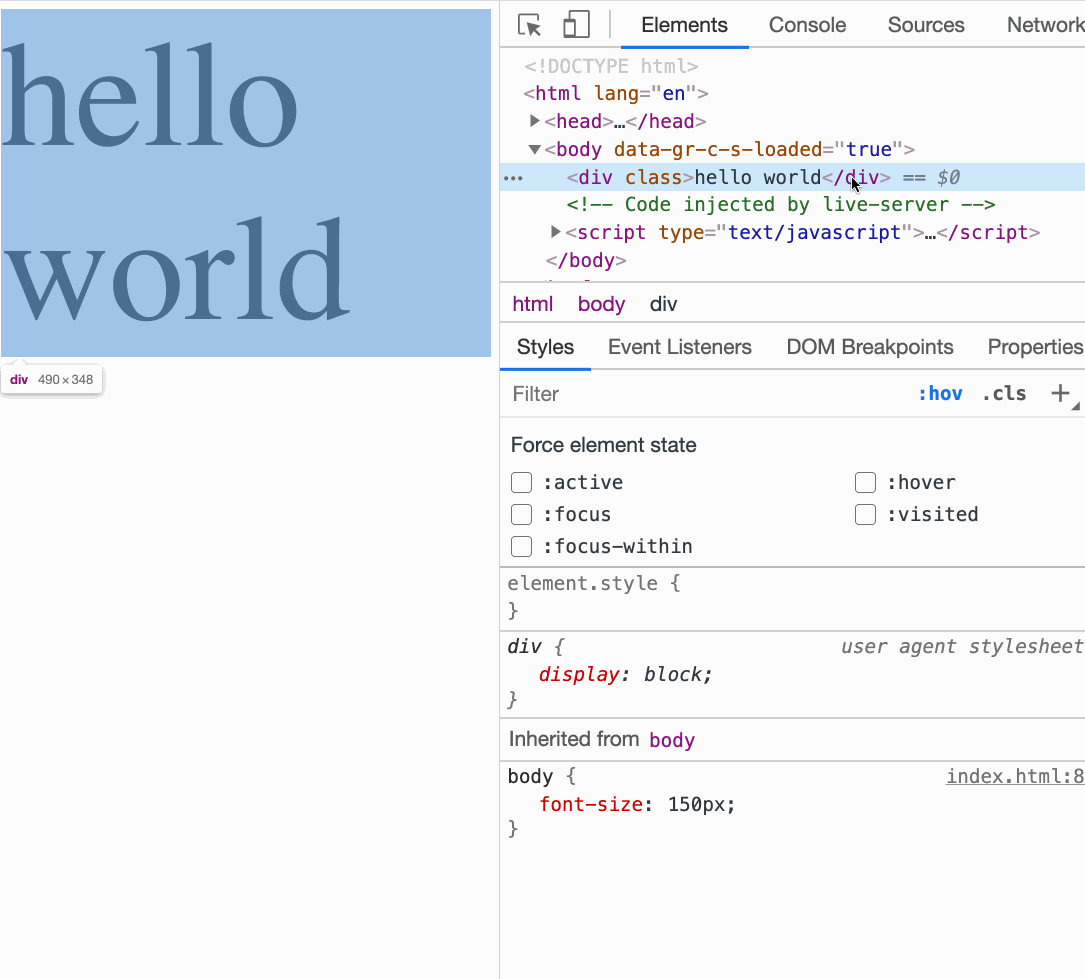
Shortcut to hide an element
I would just delete to hide an element.
shift + h
Store a DOM element in a global temporary variable